RoCk
عضو



عدد الرسائل : 3521
تاريخ التسجيل : 01/08/2007
نقاط : 1081
السٌّمعَة : 7
 |  موضوع: كود تلوين الروابط عند مرور المؤشر (قوز قزح ) موضوع: كود تلوين الروابط عند مرور المؤشر (قوز قزح )  الأحد أغسطس 09, 2009 2:51 am الأحد أغسطس 09, 2009 2:51 am | |
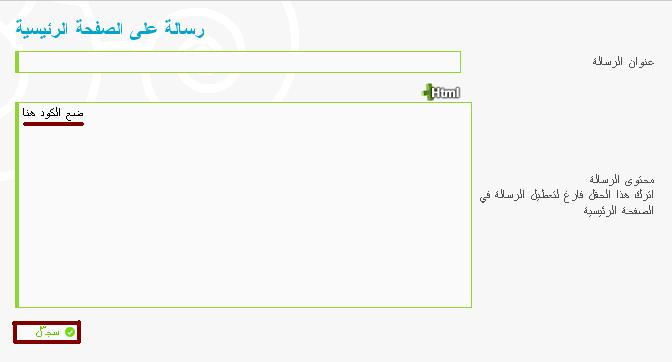
| مرحبا دا الكود الي بيخلي عند مرور المؤشر علي الرابط يعطيك الوان قوز قزح زي الي موجده في الموقع هنا شرح التركيب لوحة الادارة --> مظهر المنتدي --> الصفحة الرئيسية --> تشكيلات عامهوانسخ الكود وضعه في المربع الي بيظهر معاكلازم يكون متنشط صفحه الاكواد عندك قبل وضع الكود نفس الصوره
بعد وضع الكود اضغط تسجيلاي استفسار الرجاء وضعه هنا في نفس الموضوع
var rate = 20; // Increase amount(The degree of the transmutation)
////////////////////////////////////////////////////////////////////
// Main routine
if (document.getElementById)
window.onerror=new Function("return true")
var objActive; // The object which event occured in
var act = 0; // Flag during the action
var elmH = 0; // Hue
var elmS = 128; // Saturation
var elmV = 255; // Value
var clrOrg; // A color before the change
var TimerID; // Timer ID
if (document.all) {
document.onmouseover = doRainbowAnchor;
document.onmouseout = stopRainbowAnchor;
}
else if (document.getElementById) {
document.captureEvents(Event.MOUSEOVER | Event.MOUSEOUT);
document.onmouseover = Mozilla_doRainbowAnchor;
document.onmouseout = Mozilla_stopRainbowAnchor;
}
//=============================================================================
// doRainbow
// This function begins to change a color.
//=============================================================================
function doRainbow(obj)
{
if (act == 0) {
act = 1;
if (obj)
objActive = obj;
else
objActive = event.srcElement;
clrOrg = objActive.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
//=============================================================================
// stopRainbow
// This function stops to change a color.
//=============================================================================
function stopRainbow()
{
if (act) {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
//=============================================================================
// doRainbowAnchor
// This function begins to change a color. (of a anchor, automatically)
//=============================================================================
function doRainbowAnchor()
{
if (act == 0) {
var obj = event.srcElement;
while (obj.tagName != 'A' && obj.tagName != 'BODY') {
obj = obj.parentElement;
if (obj.tagName == 'A' || obj.tagName == 'BODY')
break;
}
if (obj.tagName == 'A' && obj.href != '') {
objActive = obj;
act = 1;
clrOrg = objActive.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
}
//=============================================================================
// stopRainbowAnchor
// This function stops to change a color. (of a anchor, automatically)
//=============================================================================
function stopRainbowAnchor()
{
if (act) {
if (objActive.tagName == 'A') {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
}
//=============================================================================
// Mozilla_doRainbowAnchor(for Netscape6 and Mozilla browser)
// This function begins to change a color. (of a anchor, automatically)
//=============================================================================
function Mozilla_doRainbowAnchor(e)
{
if (act == 0) {
obj = e.target;
while (obj.nodeName != 'A' && obj.nodeName != 'BODY') {
obj = obj.parentNode;
if (obj.nodeName == 'A' || obj.nodeName == 'BODY')
break;
}
if (obj.nodeName == 'A' && obj.href != '') {
objActive = obj;
act = 1;
clrOrg = obj.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
}
//=============================================================================
// Mozilla_stopRainbowAnchor(for Netscape6 and Mozilla browser)
// This function stops to change a color. (of a anchor, automatically)
//=============================================================================
function Mozilla_stopRainbowAnchor(e)
{
if (act) {
if (objActive.nodeName == 'A') {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
}
//=============================================================================
// Change Color
// This function changes a color actually.
//=============================================================================
function ChangeColor()
{
objActive.style.color = makeColor();
}
//=============================================================================
// makeColor
// This function makes rainbow colors.
//=============================================================================
function makeColor()
{
// Don't you think Color Gamut to look like Rainbow?
// HSVtoRGB
if (elmS == 0) {
elmR = elmV; elmG = elmV; elmB = elmV;
}
else {
t1 = elmV;
t2 = (255 - elmS) * elmV / 255;
t3 = elmH % 60;
t3 = (t1 - t2) * t3 / 60;
if (elmH < 60) {
elmR = t1; elmB = t2; elmG = t2 + t3;
}
else if (elmH < 120) {
elmG = t1; elmB = t2; elmR = t1 - t3;
}
else if (elmH < 180) {
elmG = t1; elmR = t2; elmB = t2 + t3;
}
else if (elmH < 240) {
elmB = t1; elmR = t2; elmG = t1 - t3;
}
else if (elmH < 300) {
elmB = t1; elmG = t2; elmR = t2 + t3;
}
else if (elmH < 360) {
elmR = t1; elmG = t2; elmB = t1 - t3;
}
else {
elmR = 0; elmG = 0; elmB = 0;
}
}
elmR = Math.floor(elmR).toString(16);
elmG = Math.floor(elmG).toString(16);
elmB = Math.floor(elmB).toString(16);
if (elmR.length == 1) elmR = "0" + elmR;
if (elmG.length == 1) elmG = "0" + elmG;
if (elmB.length == 1) elmB = "0" + elmB;
elmH = elmH + rate;
if (elmH >= 360)
elmH = 0;
return '#' + elmR + elmG + elmB;
}
عدل سابقا من قبل RoCk في الإثنين أغسطس 24, 2009 7:48 pm عدل 5 مرات | |
|
رماح
نشيط



عدد الرسائل : 87
العمر : 34
الموقع : http://amar929.ahlamontada.com
تاريخ التسجيل : 24/07/2009
نقاط : 121
السٌّمعَة : 0
 |  موضوع: رد: كود تلوين الروابط عند مرور المؤشر (قوز قزح ) موضوع: رد: كود تلوين الروابط عند مرور المؤشر (قوز قزح )  الإثنين أغسطس 24, 2009 6:13 pm الإثنين أغسطس 24, 2009 6:13 pm | |
| طيب انا واضع كود في الصفحة الرئيسية وما بدي يروح شو الحل
وين وكيف احط الكود؟؟؟؟؟؟؟؟؟؟؟؟؟
الف شكررررررررررررر | |
|
RoCk
عضو



عدد الرسائل : 3521
تاريخ التسجيل : 01/08/2007
نقاط : 1081
السٌّمعَة : 7
 |  موضوع: رد: كود تلوين الروابط عند مرور المؤشر (قوز قزح ) موضوع: رد: كود تلوين الروابط عند مرور المؤشر (قوز قزح )  الإثنين أغسطس 24, 2009 6:37 pm الإثنين أغسطس 24, 2009 6:37 pm | |
| اهلا اخي رماح
لو سمحت اعطيني اسم موقعك | |
|
RoCk
عضو



عدد الرسائل : 3521
تاريخ التسجيل : 01/08/2007
نقاط : 1081
السٌّمعَة : 7
 | |
abrahem_a
برونزي


عدد الرسائل : 248
تاريخ التسجيل : 11/01/2008
نقاط : 406
السٌّمعَة : 0
 |  موضوع: رد: كود تلوين الروابط عند مرور المؤشر (قوز قزح ) موضوع: رد: كود تلوين الروابط عند مرور المؤشر (قوز قزح )  الثلاثاء أغسطس 25, 2009 2:27 am الثلاثاء أغسطس 25, 2009 2:27 am | |
| | |
|
RoCk
عضو



عدد الرسائل : 3521
تاريخ التسجيل : 01/08/2007
نقاط : 1081
السٌّمعَة : 7
 |  موضوع: رد: كود تلوين الروابط عند مرور المؤشر (قوز قزح ) موضوع: رد: كود تلوين الروابط عند مرور المؤشر (قوز قزح )  الثلاثاء أغسطس 25, 2009 8:21 am الثلاثاء أغسطس 25, 2009 8:21 am | |
| - abrahem_a كتب:
- فل عليك يامان
شكرا لمرورك ابراهيم | |
|


